Cypress is an end-to-end testing framework for web test automation. It enables us to write automated web tests in JavaScript.
Cypress is universal because it’s written in JavaScript and uses Node.js when running in browsers. It’s simple to set up and its fast when it comes to debugging, and if the tests fail, you will be provided with suggestions for how to fix the defect.
Write your first test
open up the IDE and add the code below
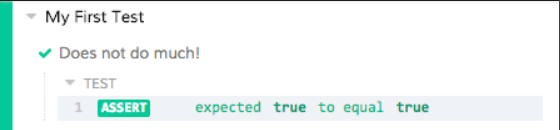
describe(‘My First Test’, () => { it(‘Does not do much!’, () => { expect(true).to.equal(true) }) })after you save the file, run it using the following command in your terminal
npx cypress runthe cypress command log will pop up , click on the name of your file and you will see the following

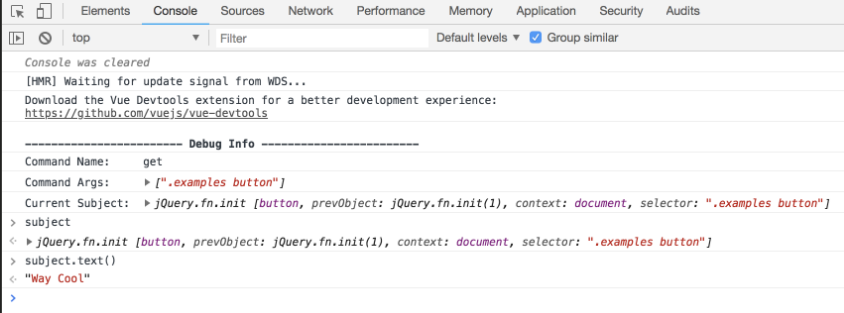
Debugging using .debug( )
Cypress also exposes a shortcut for debugging commands, .debug().
The current subject that is yielded by the cy.get() is exposed as the variable subject within your Developer Tools so that you can interact with it in the console.

Use .debug() to quickly inspect any (or many!) part(s) of your application during the test. You can attach it to any Cypress chain of commands to have a look at the system’s state at that moment.
